Script auto-complétion d'adresses avec l'API v3 de Google Maps ?
Réponses rédigées par Antoine
Dernière mise à jour : 2018-02-16 14:21:14
Question
Je cherche un moyen de mettre en place un script d'auto-complétion d'adresses sur un formulaire HTML. Je sais que Google propose une API pour cela. Quel script dois-je utiliser ?
Réponse
Pour mettre en place un script d'auto-complétion d'adresses avec l'API v3 de Google Map, vous devez préalablement obtenir un clé d'accès à l'API.
Pour cela rendez-vous sur https://developers.google.com/maps/documentation/javascript/?hl=Fr
Voici ensuite le script HTML et JavaScript à utiliser pour l'auto-complétion des adresses :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=PLACEZ_CLE_API_ICI&libraries=places"></script>
</head>
<body>
<input id="id_Input_Adresse">
<script type="text/javascript">
function ini_Autocompletion(id)
{
var element = document.getElementById(id);
if (element)
{
var autocompletion = new google.maps.places.Autocomplete(element, { types: ['geocode'] });
google.maps.event.addListener(autocompletion, 'place_changed', ini_Adresse);
}
}
function ini_Adresse()
{
var place = this.getPlace();
console.log(place);
for (var i in place.address_components)
{
var component = place.address_components[i];
for (var j in component.types)
{
var type_element = document.getElementById(component.types[j]);
if (type_element)
{
type_element.value = component.long_name;
}
}
}
}
google.maps.event.addDomListener(window, 'load', function()
{
ini_Autocompletion('id_Input_Adresse');
});
</script>
</body>
</html>
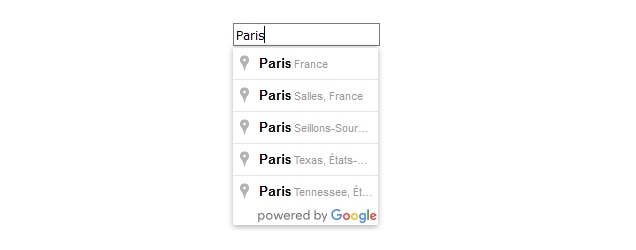
Voici un screenshot du rendu :

Remarque : Vous devez insérez votre clé d'API à la ligne numéro 4.