Comment créer un modal popup en HTML et JavaScript ?
Réponses rédigées par Antoine
Dernière mise à jour : 2022-08-06 11:55:50
Question
Comment faire pour créer un modal popup en HTML et JavaScript ?
Réponse
La méthode la plus récente pour créer un modal popup HTML consiste à utiliser la balise HTML <dialog>.

On utilise les méthodes JavaScript addEventListener(), close() et showModal() pour gérer l'ouverture et la fermeture du modal popup.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Comment créer un modal popup en HTML et JavaScript ?</title>
<style>
dialog {
max-width: 90vw;
border: 1px solid black;
}
dialog a {
color: red;
}
dialog::backdrop {
background: black;
opacity: 0.50;
}
</style>
</head>
<body>
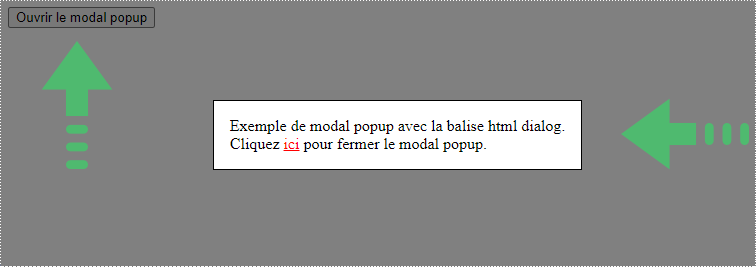
<button class="ouvrir">Ouvrir le modal popup</button>
<dialog>
Exemple de modal popup avec la balise html dialog.
<br>
Cliquez <a href="" class="fermer">ici</a> pour fermer le modal popup.
</dialog>
<script>
const modalPopup = document.querySelector("dialog");
const lienFermeture = document.getElementsByClassName("fermer");
document.querySelector(".ouvrir").addEventListener("click", () => {
modalPopup.showModal();
});
for (x of lienFermeture) {
x.addEventListener("click", () => {
modalPopup.close();
})
}
</script>
</body>
</html>
Remarque : Vous pouvez personnaliser la popup avec du code CSS. Dans l'exemple ci-dessus on limite la largeur maximum du modal à 90% de la page ; les liens sont en rouge, et on appose un filtre noir à la page lorsque la popup est ouverte.
Vous trouverez d'avantage d'information sur la manière de créer un popup modal, avec la balise HTML <dialog>, via cette page du site de Mozilla.