Comment faire une tabulation en HTML ?
Quelles sont les bonnes méthodes à utiliser pour faire une tabulation en HTML ?
Il n'existe pas de balise HTML spécifique pour faire une tabulation.
Il existe cependant plusieurs méthodes que vous pouvez utiliser pour créer une tabulation en HTML et CSS.
- Les entités HTML.
Ces trois entités permettent de faire des espaces de différentes tailles.
L'entité est utilisée pour créer un espace insécable fixe.
L'entité   crée un espace correspondant à un demi-point de la police utilisée.
L'entité   crée un espace correspondant à un point de la police utilisée.
Exemple d'espaces avec les entités HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment créer des espaces avec les entités HTML?</title>
</head>
<body>
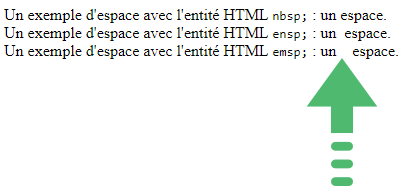
Un exemple d'espace avec l'entité HTML <code>nbsp;</code> : un espace.
<br>
Un exemple d'espace avec l'entité HTML <code>ensp;</code> : un espace.
<br>
Un exemple d'espace avec l'entité HTML <code>emsp;</code> : un espace.
</body>
</html>

- La propriété CSS
tab-size.
Cette propriété CSS est toujours en cours de développement et ne s'applique pour l'instant correctement qu'à la balise <pre>.
- Une CLASS CSS à part entière.
Vous pouvez créer votre propre CLASS CSS pour simuler une tabulation HTML. Pour cela vous aurez besoin des propriétés CSS display et margin-left.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment Créer une tabultaion HTML avec une CLASS CSS ?</title>
<style>
.tabulation {
display: inline-block;
margin-left: 40px;
}
</style>
</head>
<body>
<p>Un exemple de tabultaion<span class="tabulation"></span>avec une CLASS CSS</p>
</body>
</html>